アダルトサイトを作成
アダルトサイトの作成方法は色々ある
アダルトサイトを作成するといってもブログで簡単に作成する、レンタルサーバを借りて実際にHTMLを組んでサイトを作成する等作成方法は様々です。
ここでは、その作成方法と便利ツールについて簡単に説明します。少々長くなりますがお付き合いください。
アダルトサイトの構成
まず作成するアダルトサイトの大まかな構成を決めましょう。
作成しながら決めてもいいですが、初めにある程度決めてしまわないと、途中でレイアウト変更が多々発生することになり無駄な時間を取られることになります。
まずは、あなたが理想とする参考サイトを見つけましょう。
ブラウザ「Chrome」「FireFox」等であれば、右クリック「ページのソースを表示」「名前を付けてページを保存」で参考サイトのソースが丸ごと参照できます。
しかし、そのまま使用することは盗作行為ですので絶対にやめましょう。自分が逆の立場に立ったときにやられて嫌なことは絶対にしないでください。
 ブログ/CMS/HPの違い
ブログ/CMS/HPの違い
まず初めにサイトがどのような形式で作成できるのか大きく3つに分けて紹介します。
- ブログ
- HP(独自サイト)
- CMS
ブログとは、2004年頃から台頭してきた日記形式のサイトの通称です。
ブログの特徴は、サーバ、テンプレートが用意されているため初心者でも始め易い、SEOが最初からされているためある程度検索に表示され易いことです。
しかし、レイアウトに対する自由度はあまりなく、決められた枠でコンテンツを公開することになります。
ここでいうHPとは、自分のサーバーに1から独自サイトを構築することを指します。
1から作成するため多少手間がかかりますが、すべてを自分で決めれる自由度の高さが1番の魅力です。
また、基礎からすべてを構築するのであなたの技術を著しく向上させてくれます。
CMS(Contents Management
System)とは、直訳するとコンテンツ管理システムです。
自分のサーバに掲載されているWebサイトのコンテンツを簡単に作成・編集・更新できるシステムの総称になります。その中でも人気なのが「WordPress」です。
「WordPress」では、世界中の様々なレイアウトテーマを利用して、見栄えの良いサイトを簡単に構築できるレイアウト自由度の高さが魅力です。
固定記事、ブログ記事等様々な形式でサイトを構築できます。
レイアウトテーマはSEOが考慮されていることが多いで検索に有利なのと、サイトを構築する際にかなりの時間を取られる工程である「レイアウト作成」を省略できるため、最近のサイトはほとんどCMSで作成されています。
 ブログ/CMS/HPのどれにするか
ブログ/CMS/HPのどれにするか
次にどの形式で自分のサイトを作成するかを決めましょう。
企業が運営するブログサービスは、開設して掲載までのスピード感は早いですが、企業がなんらかの理由で急にブログサービスをやめてしまうこともあります。
その際に、掲載したブログはすべて消えてしまい、今まで作成したものがすべて無になる事態も発生します。
その点自分のサーバで公開するCMSやHPは、すべて自分の資産として残り、公開し続けることできます。
CMSとHPの違いは、自分のサーバで完全に1からHTMLやCSSを記載してサイトをすべて構築するのがHPであり、世界中の技術者が作成/公開している便利機能、レイアウトを使用することで時間を削減してサイトを構築するのがCMSです。
サイトが完成してしまうとブログサービスより独自サイトのドメインのほうが、ロボット型検索エンジンは好む傾向があり有利です。
これは人間にも言え、ブログより独自サイトのほうが安全、安心面で優れているといえます。
きちんとした独自サイトかブログのどちらであなたはコンテンツを購入したいと思いますでしょうか。独自サイトだと思いませんか?
このサイトをここまでご覧の方でしたら、本格的なアダルトサイトを作成しようという意識の高い方だと思いますので当サイトでは、HPやCMS(当サイトでは「WordPress」)での独自サイトについて説明したいと思います。
決してブログが駄目だといっているわけではなく、アダルトサイトを運営する上で独自サイトを作成することは、技術の向上、安定した収益に結びつき易いのでお勧めしています。
 WordPressで作成
WordPressで作成
初めての方がいきなり事前知識も無く、1から独自サイトを構築することはかなり難易度が高いと言わざるを得ません。
できないことはありませんが、HTMLやCSS、PHP等の知識が必要となってきます。
そのため最初のサイトはCMS「WordPress」で作成することをお勧めします。
「WordPress」の登録/作成については、別途当サイトのWordPress板サイトのアダルトアフィリエイトサイト作成『副業におすすめできる理由と方法』をご覧ください。
独自サイトを1から作成する方法が知りたい方はこのままお読みください。
 TOPページで気をつけること
TOPページで気をつけること
TOPページを作成する上で気をつけるべきポイントを説明します。
- 訪問者に分かり易い構成にする
- だましリンクは控えめに
- 文字ばかり並べない
- 最初に表示される領域に広告を張り過ぎない
- 最初から広告を貼り過ぎない
訪問者に分かり易い構成を心がけることで、リピーターの獲得に繋がります。
肝心のメインコンテンツの位置が分かりにくいサイトは敬遠されがちですのでやめましょう。
これもリピーターの獲得に繋がります。
アダルトサイトにおいてのだましリンクは一般的となっていますが、だましリンクばかりでメインコンテンツになかなかたどり着けないサイトは、嫌われます。
メインサイトでは、だましリンクは少なくし、多用するならば、2つめ以降のサテライトサイト(メインサイトにアクセスを送るための衛星サイト)で使用しましょう。
SEO対策で文字をある程度記載する必要はありますが、アダルトサイトの特性上、文字ばかりだと訪問者に余り好まれない傾向にあります。
あなたも文字より画像のほうが目がいくかと思います。
googleの検索ロボットがTOPページを開いた最初の領域に広告が過半数を占めるとペナルティーを課し、検索に出てこなくなります。
あなたのサイトにより多くの訪問者が来るには、サイトの信頼が重要です。
コンテンツが整わないうちから広告ばかりを貼っているサイトは敬遠されがちなので控えましょう。
 サイトに在ったほうが良いページ
サイトに在ったほうが良いページ
サイト内に存在すると訪問者に対して便利なページを説明します。
- サイトマップ
- 初めての方へ
- 問い合わせ
- Q&A
- サイト管理者向けページ
サイトの構成を一覧にしたページです。
ロボット型検索エンジンのインデックス対策にもなり、訪問者にもサイト構成が分かり易く便利です。
初めての訪問者向けページです。
メインコンテンツまでの誘導、サイトの特徴等を説明することで安心、安全、分かり易いサイトをアピールできます。
アダルトサイトはある程度年配の方も訪問されるのが想定されますので、分かり易い説明にしましょう。
サイトへの問い合わせをするためのページです。
相互リンク、広告掲載、サイトへの質問等様々な問い合わせが着ますので作成するべきページです。
よくある質問を列記するページです。
サイト開設当初は、不要かもしれませんが、同じような問い合わせが続くようでしたら、作成すると訪問者に対して親切です。
アダルトサイトを運営する同業者に対するページです。
相互リンク等の説明を記載してサイト間の結びつきを円滑に進めることできます。
 タイトル、キーワード、ページ説明を決める
タイトル、キーワード、ページ説明を決める
作成サイトのタイトル(Title)、キーワード(Keywords)、ページ説明(Description)を決めましょう。
検索上位に表示されるためには重要なポイントとなるので、サイトのジャンルに合わせて適切に決める必要があります。
- タイトル(Title)
- キーワード(Keywords)
- ページ説明(Description)
このタグは、サイトのタイトルを記載するものです。
検索結果表示の際に表示させる事ができ、ロボット型検索エンジンは、タイトルを重要視します。
検索されそうなキーワードを織り交ぜたタイトルを付けるのが効果的です。
タイトルが検索表示結果上、途中「・・・」となっては意味がありませんので、65文字(スペースも含む)までに抑えましょう。
HTMLでは、
<title>あなたのサイトタイトル</title>
のように記載します。
このタグは、サイトのキーワードを記載するものです。
現在Googleでは、このMETAタグはあまり重要視されていないようです。
現在はほとんどの検索エンジンで効果がありません。
関連キーワードを半角カンマで羅列しますが、多くても10個までにしましょう。
HTMLでは、
<meta name="Keywords"
content="サイトキーワード1,サイトキーワード2" />
のように記載します。
このタグは、ページの内容説明を記載するものです。
検索結果に表示される文章部分にあたります。
このタグを指定しないと、検索結果表示は、ページソースの内容やtitleタグの内容が表示されます。
検索結果表示でユーザが、この内容を見てサイトにアクセスするかどうか判断する事が多いのでサイト説明を適切に記載しましょう。
一般的には80~100文字程度が最適とされています。
関連キーワードを羅列しただけの内容だとスパム扱いされてしまう恐れがありますので、注意が必要です。
HTMLでは、
<meta name="Description"
content="あなたのサイト説明" />
のように記載します。
 レイアウトを決める
レイアウトを決める
サイトの具体的レイアウトを決めましょう。
まずサイトの全体横幅ですが、サイトの横スクロールが発生するとページが見難いのはお分かりだと思います。
そのため、まず横幅を適正サイズに決めましょう。
現在、一般的な画面サイズは、1024px~1280pxが主流となっていますので、横幅は、お気に入りバーを表示させても問題無いサイズである800px~1000px以下にすると良いです。
次にサイトレイアウトを決めましょう。
レイアウトは、大きく分けて3パターン存在します。
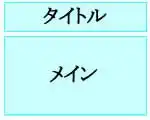
- 1列表示
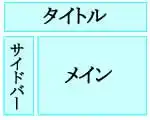
- 2列表示
- 3列表示
メインのみの構成です。
幅を広く使用でき、自由にコンテンツを配置することが可能です。画像を一覧で並べて表示するサイトに向いています。
サイドバー、メインの構成です。
サイドバーにあらかじめメニュー、サブコンテンツと位置を分けて考えれるため、作成が容易です。
サイドバー(左、右)、メインの構成です。
一般的なブログ形式の表示形式です。
こちらもコンテンツ毎の位置を分けて考えれるため、便利ですが、メイン枠が狭くなってしまうので表示に制限が生まれます。
また、HPとして作成しているのにブログと同じでは勿体ないです。
ブログとの違いを出すためにできれば1列表示または、2列表示をお勧めします。



 デザインを決める
デザインを決める
デザインは、アダルトサイトはシンプルなデザインが好まれます。
サイト全体をカラフルに彩るよりは、メインカラーを決めて統一感のあるデザインにするよう心がけましょう。
また、メインカラーに黒は避けてください。
黒は、アンダーグラウンドなイメージが強く、怪しい感じがするからです。
そういうものを狙っていない場合以外は避けるべきです。
具体的にどんなカラーが好まれるのかというと、白か薄い色(パステルカラー)です。
これは人間の心理で白は健全、安心を連想させるためです。
デザインを決める上で次に重要なのが、文字(フォント)サイズです。
1画面に情報を詰め込もうとやたら滅多ら文字を小さくして記載してあるサイトがありますが、はっきりいって見難いです。
近年、人の視力は低下傾向にありますので、大きめのサイズにしましょう。
16px以上が望ましいです。
 ヘッダー、フッターを決める
ヘッダー、フッターを決める
ヘッダーとは、サイトの上部に表示される部分のことです。
基本的にサイトのロゴにあたるものを表示するスペースになります。
サイトの印象を決める重要な部分になりますので、慎重に決めましょう。
背景画像+タイトルが一般的です。
続いてフッターは、サイトの主リンク(メニューリンク)、著作権表示を記載するのが一般的です。
著作権表示とは、ご覧になったことがある方が多数いらっしゃると思いますが、下記のように記載します。
Copyright c 20YY サイトタイトル All Rights Reserved
コピーライト(Copyright)とは、著作権のことで、ホームページやブログはもちろん、映画や音楽、本や漫画、絵や彫刻など、全ての作品に著作権があります。
 メニューバーを決める
メニューバーを決める
メニューバーとは、主要ページに対するリンク一覧です。
訪問者に対してサイト閲覧を容易にする意味で配置するのが望ましいです。
洗練されたメニューバーを使用したい方は、自作ではなくgoogle等の検索エンジンで「メニューバー
素材」と検索して素材配布サイトより使用させてもらうほうが良いです。
最初からメニューバーの自作は難易度が高いですので。
 コンテンツを決める
コンテンツを決める
具体的にどのコンテンツを公開するか決めましょう。
コンテンツのジャンルを再度確認したい方は、前述のアダルトサイトの種類をご覧ください。
コンテンツは決定したが、入手方法がわからないという方は、後述のコンテンツをどうするかをご覧ください。
アダルトサイト作成支援ツール
管理人がHP作成の際使用している便利ツールを紹介します。
有料のものを使用するとテンプレート機能、サイト別管理機能等が使用でき便利ですが、HTML、CSSの編集は無料のエディタでも慣れればできます。
 ソースエディタ
ソースエディタ
無料の高機能テキストエディタです。
文字コード変換、改行コード置換、マクロ機能、正規表現による置換等様々な機能が有り便利です。
簡単な編集、ちょっとしたメモ等に使用すると便利です。
管理人も会社員の頃これで開発していました。
言わずと知れた初心者には便利なホームページ・ビルダーです。
こちらは有料となっていますが、最初から豊富なテンプレートが存在し、1サイト丸々一発で作れる簡単さが魅力です。HTML、CSSって何?っていう方もお絵かき程度でHPが作れるから優れものですね。
管理人も最初のサイトはこの子にお世話になりました。
Adobeが提供している高機能エディタです。管理人が今愛用しているエディタになります。
少々値段が張りますが、その分高機能で操作、編集も容易です。ソーステンプレートによる一括修正、コードビューによるリアルタイム表示機能、サイト管理機能(FTP連動)等が魅力です。スマートフォンサイズ画面でのプレビューが表示できるのが今重宝してます。
プロの開発者が使っているのは主にDreamweaverです。近年ではVSCodeも広く普及しています。
解説ページ等は沢山あるため、最初から背伸びして使って見ても技術の向上にはいいかも知れません。
Microsoftが提供している無料で使えるソースコードエディタです。
こちらはホームページ作成にはそこまで特化していませんが、様々な言語の開発を行う上でなくてはならない高機能エディタです。
 FTP
FTP
FTPソフトは数多くありますが、無料で使用でき、他のソフトよりファイル転送が切断されにくいため、海外サーバとの接続に便利です。
管理人も愛用しています。
Filezillaの日本語ミラーサイトになります。
HTML、CSSについて
詳しいHTML、CSSの説明は当サイトでは割愛します。
詳しい内容が知りたい方は、管理人もお世話になったサイトを記載しますので参考にしてみてください。
