画像クリックで拡大画像表示
Lightbox2設置手順
画像をクリックすると、拡大画像で表示したい場合に、お洒落に表示する方法を記載します。今回使用するのは「Lightbox2」というJavaScriptライブラリです。JavaScriptが分からない方でも簡単に設置できますので是非お試しください。
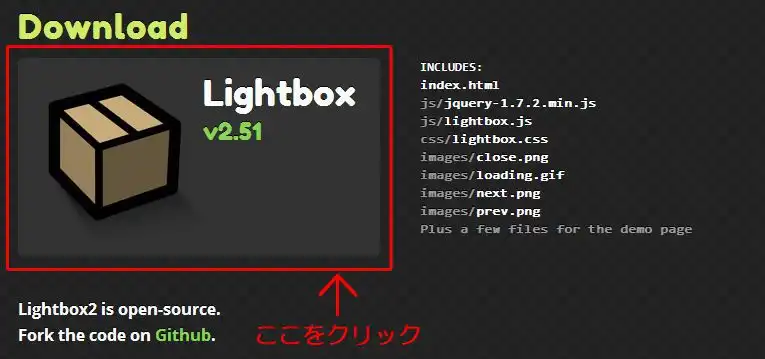
① まず公式サイトLightbox2からZIPファイルを入手します。

上記画像の赤枠の部分をクリックしてZIPファイルをダウンロードします。
② ダウンロードしたZIPファイルを解凍します。解凍したフォルダから使用するファイルは以下になります。
- css
- lightbox.css
- images
- close.png
- loading.gif
- next.png
- prev.png
- js
- jquery-1.7.2.min.js
- lightbox.js
③ <head>タグのJavascript部分に、以下のソースコードを追加します。(jsのパスは環境に合わせて変更)
<script src="./js/jquery-1.7.2.min.js"></script>
<script src="./js/lightbox.js"></script>④ <head>タグのCSS部分に、以下のソースコードを追加します。(CSSのパスは環境に合わせて変更)
<link rel="stylesheet" href="./css/lightbox.css" type="text/css">⑤ imagesのフォルダ名が違う(img等)方は以下を変更します。
- lightbox.css(114,119行:images ⇒ 自環境に合わせて変更)
/* line 81, ../sass/lightbox.sass */
.lb-prev:hover {
background: url(../images/prev.png) left 48% no-repeat; ←自環境に合わせて変更
}
/* line 85, ../sass/lightbox.sass */
.lb-next:hover {
background: url(../images/next.png) right 48% no-repeat; ←自環境に合わせて変更
}LightboxOptions = (function() {
function LightboxOptions() {
this.fileLoadingImage = 'images/loading.gif'; ←自環境に合わせて変更
this.fileCloseImage = 'images/close.png'; ←自環境に合わせて変更
this.resizeDuration = 700;
this.fadeDuration = 500;
this.labelImage = "Image";
this.labelOf = "of";
}⑤ ②ファイルを自サーバにアップロードします。これで準備完了です。
画像クリックで拡大画像表示サンプル
上記で説明した画像クリックで拡大画像を表示するサンプルです。aタグで拡大画像にリンクし、rel属性にlightboxと指定するだけで使用できます。
<ul>
<li><a href="./img/lightbox_sample1_b.webp" rel="lightbox" alt="サンプル画像1" >
<img src="./img/lightbox_sample1_s.webp" alt="" /></a></li>
<li><a href="./img/lightbox_sample2_b.webp" rel="lightbox" alt="サンプル画像2" >
<img src="./img/lightbox_sample2_s.webp" alt="" /></a></li>
<li><a href="./img/lightbox_sample3_b.webp" rel="lightbox" alt="サンプル画像3" >
<img src="./img/lightbox_sample3_s.webp" alt="" /></a></li>
<li><a href="./img/lightbox_sample4_b.webp" rel="lightbox" alt="サンプル画像4" >
<img src="./img/lightbox_sample4_s.webp" alt="" /></a></li>
</ul>
スライドショーとして使用する場合は、rel属性にlightbox[グループ名]を指定するだけです。拡大画像に矢印が付与されたのが確認できると思います。
<ul>
<li><a href="./img/lightbox_sample1_b.webp" rel="lightbox[sample]" alt="サンプル画像1" >
<img src="./img/lightbox_sample1_s.webp" alt="" /></a></li>
<li><a href="./img/lightbox_sample2_b.webp" rel="lightbox[sample]" alt="サンプル画像2" >
<img src="./img/lightbox_sample2_s.webp" alt="" /></a></li>
<li><a href="./img/lightbox_sample3_b.webp" rel="lightbox[sample]" alt="サンプル画像3" >
<img src="./img/lightbox_sample3_s.webp" alt="" /></a></li>
<li><a href="./img/lightbox_sample4_b.webp" rel="lightbox[sample]" alt="サンプル画像4" >
<img src="./img/lightbox_sample4_s.webp" alt="" /></a></li>
</ul>ただ画像を表示するより随分お洒落に表示できると思いませんか!?




